Google on Tuesday (18 Nov) announced the addition of “Mobile-friendly” labels below the link and before the description in the smartphone-based search results. The labels will be produced when the search engine notices a destination site specially optimized for smartphones. It may soon use the mobile designation as a component of its ranking pattern. Google has taken the step to improve the mobile search experience.
After testing a number of mobile-friendly and non mobile-friendly icons, the search engine has officially released mobile-friendly labels within its search results to help users know whether a website is well-designed for mobile devices. Google’s new initiative will be applicable both on a standalone mobile-optimized site and a responsive design site. It ensures that the web content will exactly fit the size of a screen on a device demanding a web page.
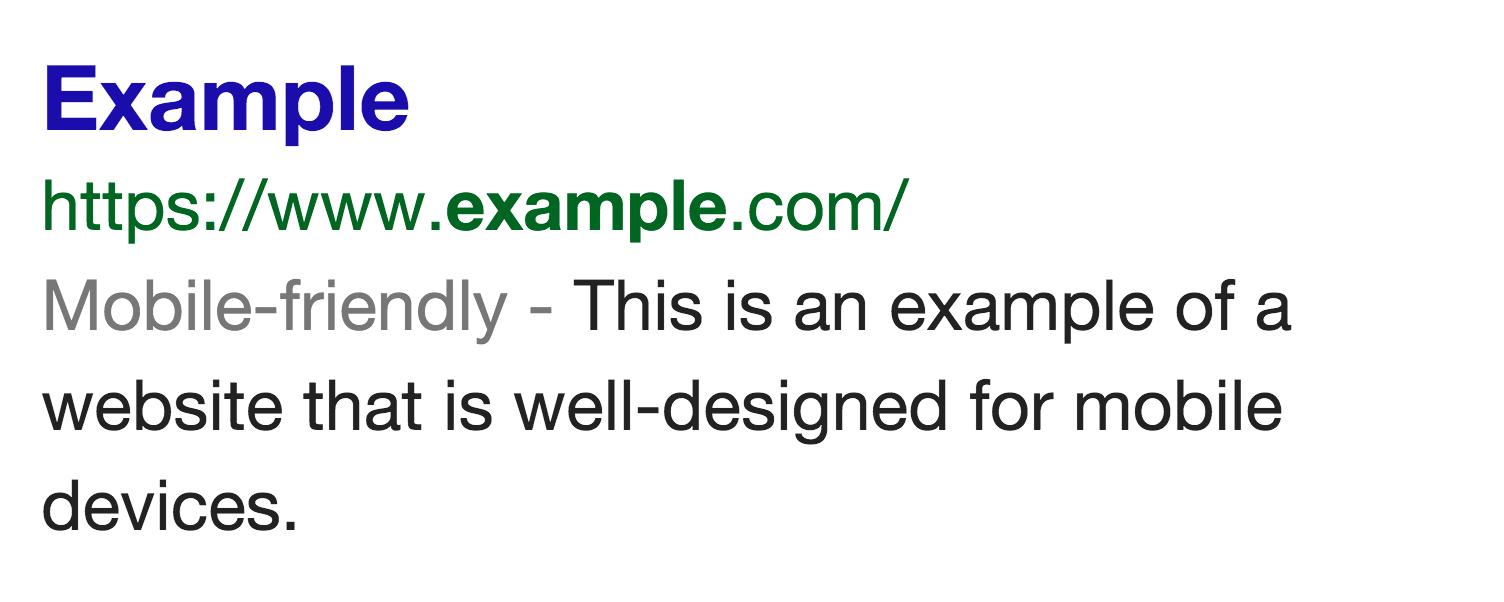
In new search results, users will find a green-colored tag “Mobile-friendly” inserted between the link and description if the website is optimized for smartphones.
According to the Google, “These labels are the first step in helping mobile users have a better mobile Web experience.” Mentioned-below are some of the criteria as detected by Googlebot for a page to be eligible for the “Mobile-friendly” label. These include:
• Avoidance of software which is not common on mobile devices.
• Uses texts that are readable without zooming.
• The size of the content to the screen so that users don’t have to scroll.
• Easy tapping of places links.
Google will gradually use these mobile-friendly criteria to decide the ranking of a website in its search results. To make sure the pages meet mentioned-above criteria, you can do the following:
• Run the mobile-friendly test.
• Read the Google Webmasters mobile guide.
• Get a mobile usability report in Google Webmaster Tools.
• Check Google’s how-to guide for 3rd party software to get a mobile-friendly template.
• Hire a professional mobile application development and Google-certified search engine optimization company.
After this move, smartphone users will find search results that say “Mobile-friendly” if the website is optimized for smartphone-based search results. Now, search results showing no “mobile-friendly” tag will find it hard to get clicks.


 admin
admin